Introdução
No Salesforce, podemos personalizar a interface do usuário com a ajuda da abordagem declarativa do Salesforce e dos componentes AURA / LWC (componentes da Web Lightning). Além disso, além disso, estamos usando SLDs para interface do usuário rico.
Por que SLDS?
No desenvolvimento personalizado da interface do usuário, o SLDS fornece elementos de interface do UI HTML e CSS (Cascading Style Sheets) para a experiência do Salesforce.
Princípios de design
Durante o desenvolvimento do front-end, precisamos focar as seguintes áreas

- Clareza – Permita que as pessoas vejam, entendam e ajam com confiança.
- Eficiência – Antecipar de forma inteligente as pessoas para ajudar as pessoas a trabalhar melhor, mais inteligentes e mais rápidas.
- Consistência – Crie familiaridade e fortaleça a intuição aplicando a mesma solução ao mesmo problema.
- Beleza – Demonstre respeito pelo tempo e atenção das pessoas através de artesanato atencioso e elegante. Demonstre respeito pelo tempo e atenção das pessoas através de artesanato atencioso e elegante.
Personalizar – não altere o núcleo
Se você estiver escrevendo CSS personalizado que cancela o estilo do sistema de design de raios, você está substituindo em vez de personalizar.
Exemplo :
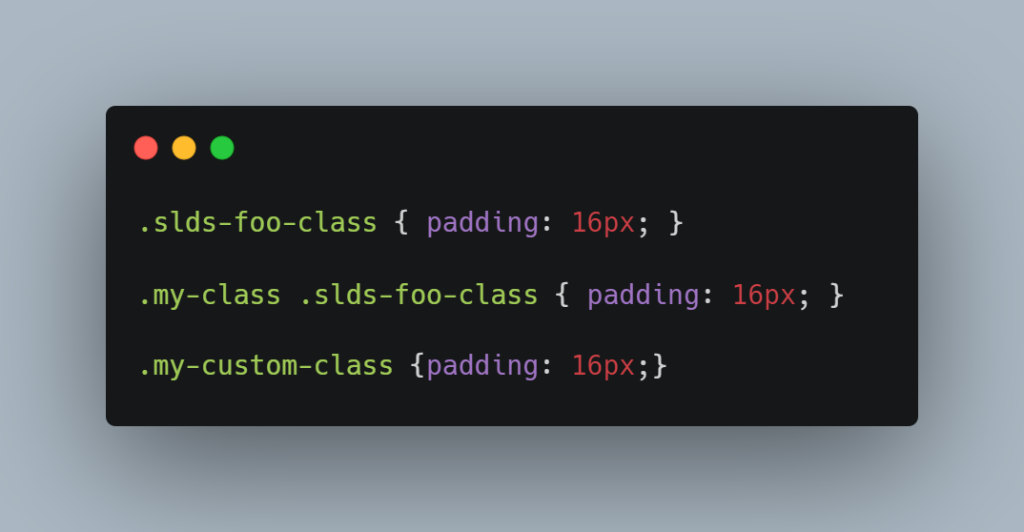
LWC

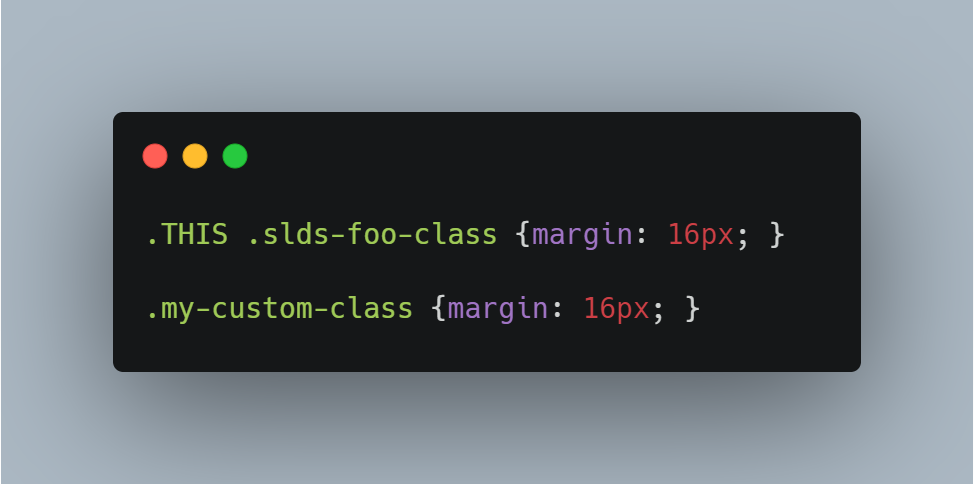
Aura

No exemplo acima, levamos os exemplos CSS do LWC e do componente AURA.
- No exemplo da LWC, estamos tentando aplicar o preenchimento. Aqui, as duas primeiras linhas substituem as propriedades padrão de estofamento do SLDS.
- No exemplo da Aura, estamos tentando aplicar a margem. A primeira linha substituindo a margem do núcleo do SLDS. A segunda linha é a melhor maneira.
Tokens de design
Os tokens de design são denominados entidades que armazenam atributos de design visual, como margens e valores de espaçamento, tamanhos e famílias de fontes ou valores hexadecimais para cores.
Componentes da Web Lightning podem usar qualquer Lightning Design System Design Token Marcado Acesso Global.
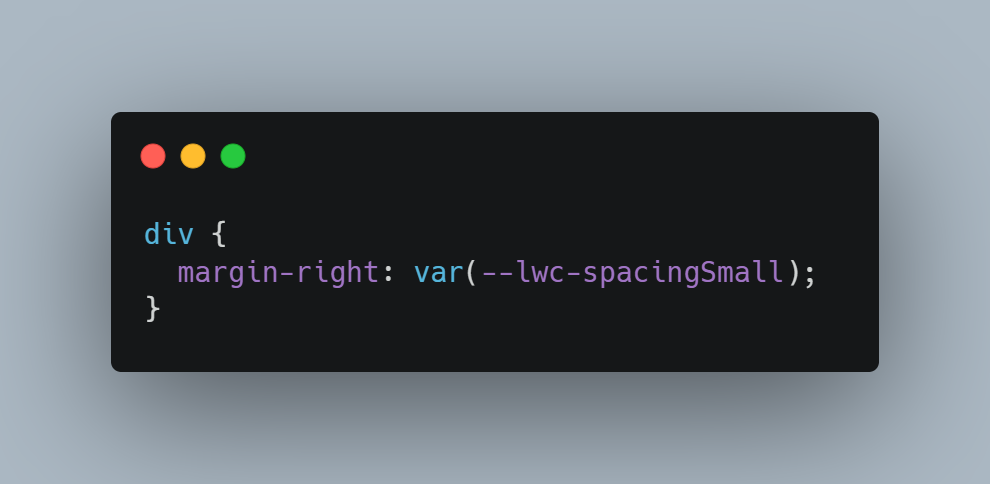
Para fazer referência a um token de design no CSS do seu componente da Web Lightning, use o prefixo –lwc- e faça referência ao nome do token em Camelcase.
Exemplo

Por que o token de design é importante?
Dê um exemplo: vamos construir um novo portal da comunidade na experiência da experiência. É totalmente baseado no figma. Todas as páginas da web terão as seguintes seções.
- Cabeçalho
- Barra lateral
- Contente
- Rodapé
Nesta seção, algumas das propriedades serão comuns para todas as páginas, por exemplo
Cor da fonte, tamanho da fonte, família de fontes, margem ou preenchimento, esse tipo de propriedade pode ser mantido nos tokens de design, para que o arquivo CSS esteja na estrutura limpa.
Estilo CSS
O primeiro é praticar a boa higiene do CSS. Algumas regras prolongadas (aprendendo mais em Mdn!):
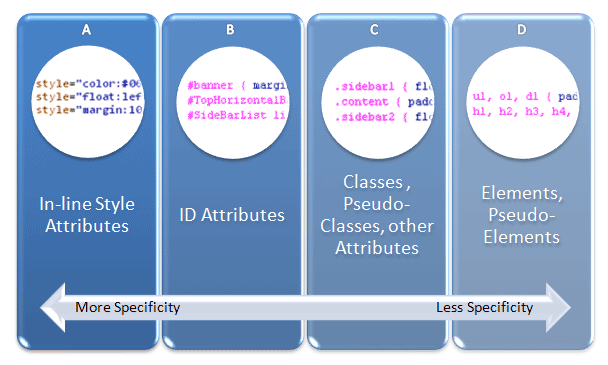
- Não use seletores de tipo com classes, por exemplo,

Eles elevam sua especificidade do CSS e criam uma dependência da sua marcação que provavelmente causará problemas no futuro.
- Evite seletores longos e aninhados. Esta é uma grande bandeira vermelha que seu CSS tem problemas de especificidade e eles só vão piorar, a menos que você os aborde.

- Evite o seletor universal, por exemplo, * {regras}. Seu alcance é muito amplo, o que o torna imprevisível demais; Você está se preparando para conflitos de estilo.

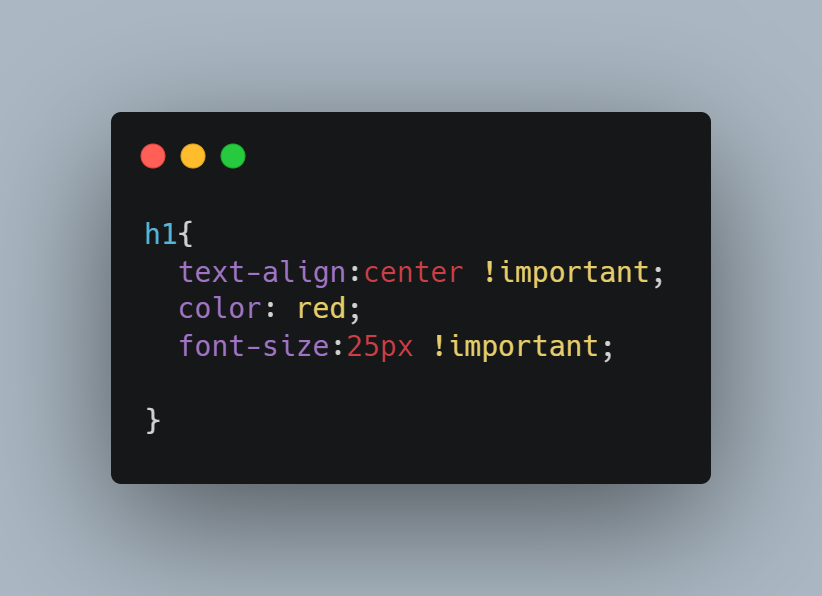
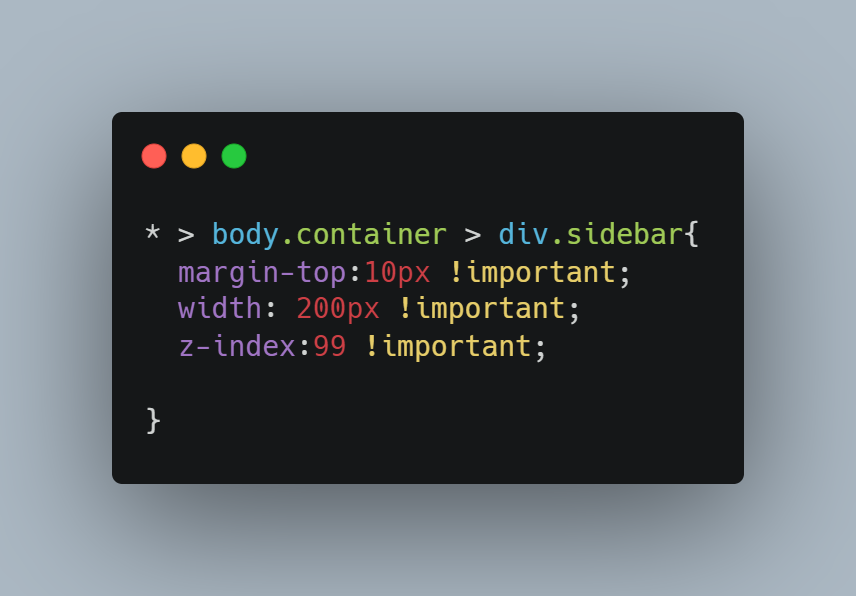
- Não use! Declaração importante como um martelo. Não obstante raras exceções, essa é outra bandeira vermelha; Se você estiver usando a declaração importante como último recurso, precisa diagnosticar o porquê.

Em outras palavras, não escreva CSS como este! É como o chefe final do Bad CSS.

Áreas de foco
Existem alguns pontos -chave que você pode seguir para garantir uma implementação consistente e eficaz.
- Siga a documentação do SLDS: o O Guia do Desenvolvedor do Sistema de Design de Lightning Salesforce é o seu principal recurso. Ele fornece diretrizes detalhadas, fatores com exemplificações.
Consulte: https://www.lightningdesignsystem.com/
- Design para capacidade de resposta: O SLDS vem com componentes responsivos que funcionarão em diferentes tamanhos de tela. Desenvolva seus componentes e layouts para ser responsivo, garantindo uma experiência consistente em todos os dispositivos.
- SLDS CSS Classes e Utility Classes: O SLDS fornece um conjunto de classes CSS e classes de utilidade que você pode usar para estilizar seus componentes. Atenha -se a essas classes o máximo possível para manter a consistência e reduzir o CSS personalizado.
- Use componentes SLDs: SLDS fornece uma coleção de componentes pré-criados, como
- botões,
- formas,
- modais,
- Visualização da lista
- Mesa e muito mais.
Utilize esses componentes em vez de construir os personalizados. Eles são bem testados, acessíveis e garantem uma experiência consistente do usuário.
- Acessibilidade da Web: Verifique sua implementação SLDS com as seguintes diretrizes de acessibilidade.
- Use marcação semântica,
- Forneça texto alternativo para imagens,
Teste seus componentes com ferramentas de acessibilidade para garantir que sejam utilizáveis por todos.
Consulte: https://www.w3.org/
- Otimização de desempenho da web: Otimize sua implementação de SLDs.
- Minimizar o número de solicitações HTTP
- Use SLDS CDN para CSS e JavaScript
- Otimize qualquer código personalizado que você escreve.
- Acompanhe as atualizações do SLDS: Salesforce regularmente SLDs Finetune com novos componentes, recursos e diretrizes. Mantenha -se conectado a essas atualizações e implemente -as em seu design. Isso ajudará você a aproveitar as mais recentes melhorias e garantir a compatibilidade com futuras versões.
- Teste em todos os principais navegadores e dispositivos: O SLDS foi criado para trabalhar em vários navegadores e dispositivos. Teste sua implementação minuciosamente em diferentes navegadores, sistemas operacionais e dispositivos para garantir que tudo funcione bem.
- Documente suas personalizações: Se você precisar personalizar um componente SLDS ou criar um novo, documente suas alterações no próprio módulo, o que facilitará a compreensão e a manutenção de outros desenvolvedores.
Basta seguir essas práticas recomendadas, você pode criar aplicativos da Web eficazes, sustentáveis e fáceis de usar usando SLDs.






